はてなブログの設定方法について、ブログ設定初心者である筆者が、分からないところを調べて、実践した内容をまとめた。今回は「デザイン」の設定画面の前半、デザインテーマと背景、タイトル画像について。
前回の「設定」画面の設定方法はこちらをご参照ください。
1.デザインテーマ(デザイン→デザインテーマ)

「デザイン」を選ぶと3つのマークのタブが現れる。「デザインテーマ」は最初に出てくるパレットのアイコン。(マークを押すとタブが切り替えられる。)
配置などを考えて、好きなデザインテーマを選ぶ。ちなみにこのブログのテーマは「Reach」。背景は次で選べるので色合いは変えられる。
2.背景とタイトル画像(デザイン→カスタマイズ→各項目)
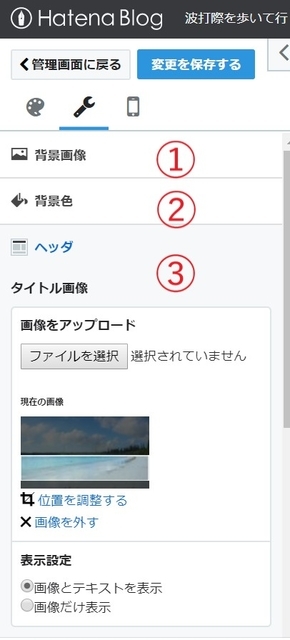
(1)背景画像
「カスタマイズ」は左から2番目のスパナのアイコン。
先ほど選んだデザインテーマの背景を変更できる。
自分で用意した画像をアップロード可能。推奨サイズは1500px x 500px。
画像が小さい場合には、左右の両サイドに空白ができてしまう(繰り返し設定は可能)。次の背景色で塗りつぶすか、デザインCSSでカバーする。
デザインCSS(第3回参照)で画像を引き延ばして対応する場合、「background-size: cover; 」 を最後の「} 」の前に追加すると皆様の教えに書かれている。当然画像はボケる。
ただ、スマホだとデザインテーマによっては表示されないか、もしくはほとんど見えない。このため背景画像で個性を発揮している人は少なく、ヘッダー画像によるカスタマイズが普通のようだ。情報もあまりネット上にない。筆者もここでオリジナルの背景を断念し、はてなが用意している背景画像から選択した。
(2)背景色
上述の背景画像を選ぶ代わりに、ここで背景色を選ぶことができる。
(3)タイトル画像(ヘッダ→タイトル画像)
多くの人がブログのヘッダ位置に貼っているタイトル画像は、ここでアップロードする(スマホ用は第4回参照)。推奨サイズは1000px x 200px。
筆者の例(上のスクリーンショット)は大きな画像から位置を調整して使っている。タイトルのテキストも表示する場合、「画像とテキストを表示」を選ぶ。文字は白抜きになる。
位置・サイズ設定に手こずっている人が多いようで、ネット上に情報が多い。ぴったりの位置指定が必要な画像にしないことがポイント。推奨サイズより大きな画像を用意すればそれらしくできる。
サイドバーとデザインCSSの設定はこちらをご覧ください。
スマホの設定はこちらから。